skimemo - 日記/2014-11-16
_ fetchimiを最新のFirefoxで動かす
fetchimiは非常に便利で快適な即時英和辞書ツールなのですが、何故かメンテナンスされなくなってしまいました。(残念)
そこで、最新のFirefoxでも動作するよう、カスタマイズしてみました。
- やりかた
fetchimiは、中身はJavaScriptで書かれています。
従って、誰でも比較的容易に解析&書き換えすることができます。
ここでは、fetchimiの中身を解凍し、内部のJavaScriptを書き換える手順を記します。
ちなみにライセンスはGNU v.2.0です。
- 準備
fetchimiをダウンロードします。
mozillaでは既に配信されていませんので、このへんから落としてきてみてください。
(ただし、配信先サイトが安全な保証はありませんので、自己責任で・・・)
- xpiを解凍
xpiはただのzipです。
拡張子を書き換えて・・
右クリック→全て展開
で解凍完了です。
- 上限バージョンの変更
上限バージョンは、install.rdfというファイルに書かれています。
元々の値は3.5.*ですが、現在のバージョン体系に合っていないので無制限に許可するよう書き換えます。(20行目あたり)
【書き換え前】 <em:maxVersion>3.5.*</em:maxVersion>
【書き換え後】 <em:maxVersion>*</em:maxVersion>
- HTML解析部分の修正
fetchimiは、アルク(http://www.alc.co.jp/ )の英辞郎というサービスから検索をしています。
その検索結果HTMLが当時から変更になっているらしく、正しく内容を抽出できていません。
fetchimiの検索、抽出処理は chrome\content\fetchimi.js に書かれていますので、これを書き換えます。(60行目あたり)
【書き換え前】 /<span class="midashi">(?:<font class='searchwordfont' color='#BF0000'>(?:\w+|\w*)<\/font>(?:[dry\'s ])?){2}<\/span>\W+.+\W/gi, /* /<span class="midashi">(?:<span class="wordlink"><strong><font class='searchwordfont' color='#BF0000'>(?:\w+|\w*)<\/font><\/strong>(?:[dry\'s])?<\/span> ){2}<\/span>\W+.+\W/gi, */
【書き換え後】 /<span class="midashi">.*<\/span>\W+.+\W/gi, /* /<span class="midashi">(?:<font class='searchwordfont' color='#BF0000'>(?:\w+|\w*)<\/font>(?:[dry\'s ])?){2}<\/span>\W+.+\W/gi, /<span class="midashi">(?:<span class="wordlink"><strong><font class='searchwordfont' color='#BF0000'>(?:\w+|\w*)<\/font><\/strong>(?:[dry\'s])?<\/span> ){2}<\/span>\W+.+\W/gi, */一行目をシンプルにしています。
- ショートカットキーの設定
おまけで、ショートカットキーを設定してみます。
fetchimiはONのままにしておくとpopupだらけになって邪魔ですが、ON/OFFがキーボードでできないので若干不便です。
ショートカットキーは、chrome\content\overlay.xulで設定します。(40行目あたりから)
label="&inline.label;" accesskey="F" key="fetchimiKey" command="fetchimi_toogle_cmd" insertbefore="devToolsSeparator" /> </menupopup> <keyset id="mainKeyset"> <key id="fetchimiKey" modifiers="accel,alt" key="W" command="fetchimi_toogle_cmd" /> </keyset> <statusbar id="status-bar">
上記の例は、ctrl+alt+wで切り替えるようになっています。
好みに応じて変更してください。
- パッケージング
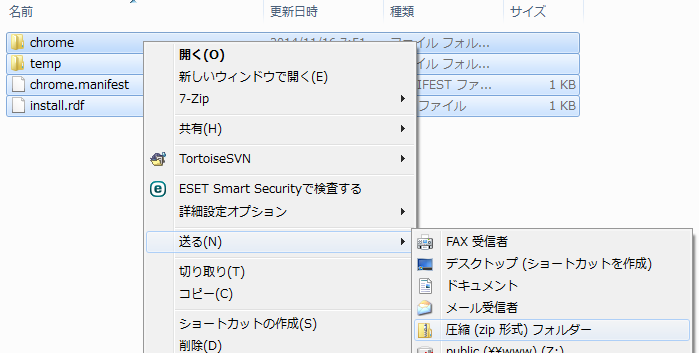
ファイルの書き換えが終わったら、元の通りzipします。
ファイルを選択して、「右クリック→送る→圧縮(zip形式)フォルダー」です。
このとき、「1つ以上の空のディレクトリを追加できませんでした」と言われますが、気にしてはいけません;-)。
適当なファイル名でzipファイルができますので、拡張子を.xpiに変更します。
- インストール
作成したxpiをFirefoxにドラッグ&ドロップするだけです。
インストールが完了し、Firefoxを再起動したら、ctrl+alt+wを押してfetchimiのアイコンが点灯するか確認してみてください。
以上です。
と思ったのですが、変更を加えたものを以下にも置きました。
参考にしてください。
fetchimi-0.9.9.2.1-fx-aki.xpi
ただ、まだちょっと精度がいまいちなんですよね・・・。
もうちょっと時間作って改善します。
Category: [Windows] - 07:11:41
Link: skimemo - 日記(2765d)
skimemo - 日記/2014-11-24(3433d)
日記/Category/Windows(3441d)
skimemo - 日記/2014-09-28(3490d)
Last-modified: 2014-11-16 (日) 07:11:42 (3441d)